
Substantial Classrooms: Customer Support
Sed vitae enim egestas, congue arcu et, efficitur augue. Cras sit amet venenatis est. Sed pulvinar sodales lacus sit amet placerat. Nulla facilisi. Integer pellentesque semper magna vel pellentesque. Cras imperdiet tortor sit amet erat aliquet rutrum.
Substantial Classrooms: Customer Support
For a group project, my teammates and I worked with client Substantial Classrooms to create SubSchool member supports pages, where platform users can go to view information ranging from how-to guides to explanatory articles on the various aspects of SubSchool.

Client:
Substantial Classrooms
length of project:
4 weeks: October 2021 to November 2021
Task:
Create member support and help pages for SubSchool members that can be easily upkept and maintained by the Substantial Classrooms team.
Methods/Tools Used:
Comparative analysis
Usability tests
Figma for wireframing
Background
Substantial Classrooms is a national nonprofit dedicated to the recruiting, hiring, and training of substitute teachers for school districts. SubSchool is a program within Substantial Classrooms that provides lessons and a community for substitute teachers. At the beginning of this project, they were currently lacking help pages and proper support for their members.
The Challenge
At the time of the project, Subschool was only a few months old; there was not enough user data to make design decisions off of. Subschool did not have any user feedback, but we had no way of knowing if that is because the few current users truly do not have any issues or feedback to report—or if they do not have a place to give such feedback. On top of that, the Substantial Classrooms team is small; they do not have the resources to maintain an extensive help center, so what we build must be made out of free resources.
My Roles
I’ve worked on clients on graphic design projects before, but this was my first time doing so in the field of user experience design. My roles are as follows:
designed all article pages and their web/tablet/mobile versions:
how-to (step-by-step)
informative (answers and explanations)
completed comparative analysis and designed multiple low-fidelity wireframes of the article and home pages
went through all the pages in the Figma file and standardized the design for all formats (web, tablet, mobile)
created the overlay drop-down option for the navigation bar on all mobile pages
edited all the words and prototype connections to ensure that the final high-fidelity prototype was functional
ensured that everything was ready for the final presentation and client presentation
The Design Solution
Our target users are substitute teachers who are members of the SubSchool platform who might need help navigating through the platform, joining webinars, downloading software. They are diverse in age, teaching experience, and tech literacy, so our goal is to make as user-friendly of an interface as possible. As such, we added tools that were previously missing from the platform:
❌ Contact option hidden and inaccessible
🛠️ ‘Reach-out’ bar present on every page of the SubSchool Support pages
❌ Non-existent navigation bar
🛠️ Navigation bar added for ease of access to articles
❌ No search bar
🛠️ Search bar added to help users search for specific help
❌ Design was different from the main Substantial Classrooms platform, leading to user confusion
🛠️ Built the member support pages specifically with the current website design theme in mind to minimize confusion
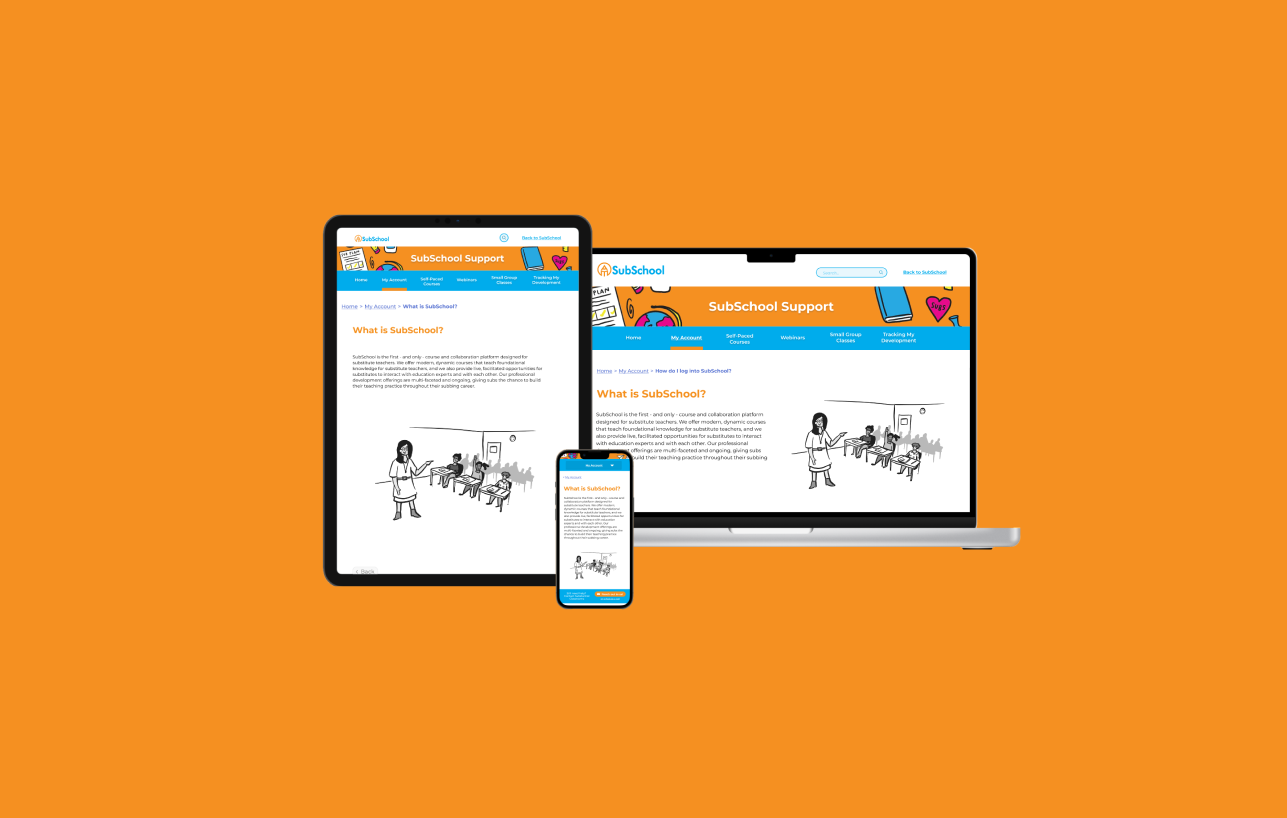
This Figma high-fidelity wireframe shows the support pages on three different platforms: web, mobile, and tablet. We can expect most of our users to be using the web version, so the web version is displayed by default in the Figma file. All throughout this high-fidelity wireframe, users may click on ‘reach out to us’ at any time to access a Google form to send their queries directly to the Substantial Classrooms team. To accommodate people with different contact method preferences, there is also an option to schedule a call. The category pages can also help users quickly locate what they need by clearly displaying different branches of help available.
Thoughts and Reflections
🤔 There may be a time when there just isn’t enough users or user data to work with. This can be especially true for start-ups or small organizations. A way to compensate for this is to look at similar users; for this project, my teammates and I looked at similar online education platforms to see how they handle their member support pages. We went with a simple design for the support pages, with the expectation that Substantial Classrooms will be able to gather user data through it over time.
Artifacts and Design Process (Appendix)
Comparative Analysis
Platforms viewed:
General Assembly Course Customer Support
Webflow University
Khan Academy
SkillShare
Alison
PBS Teacherline
Task: compare help/customer service features on multiple similar platforms to SubSchool.
Result: a comprehensive understanding of the features help support have and how they affect user interaction with the website.
Low-fidelity Wireframes
Task: create screens from the initial sketches after internal design critique.
From the sketching phase, we each went back to combine the components from different screens that we liked to create one cohesive flow.
Pages we designed:
Subschool page that shows transition to the support website
Home page
Category page
Article page
Result: strong wireframes to show client on the second week which allowed us to get the feedback we needed to move to higher fidelity.
Initial Sketching Pages
Task: brainstorm multiple design versions of home, categories, transition, and article pages.
After our team established what pages needed to be built, each team member took one page and made 4 different versions of that one page. We then conducted a critique of all the screens to determine the 1st set of wireframes to show the client.
Result: allow the team to understand what might this support website look like and different ways that this could be visually represented.
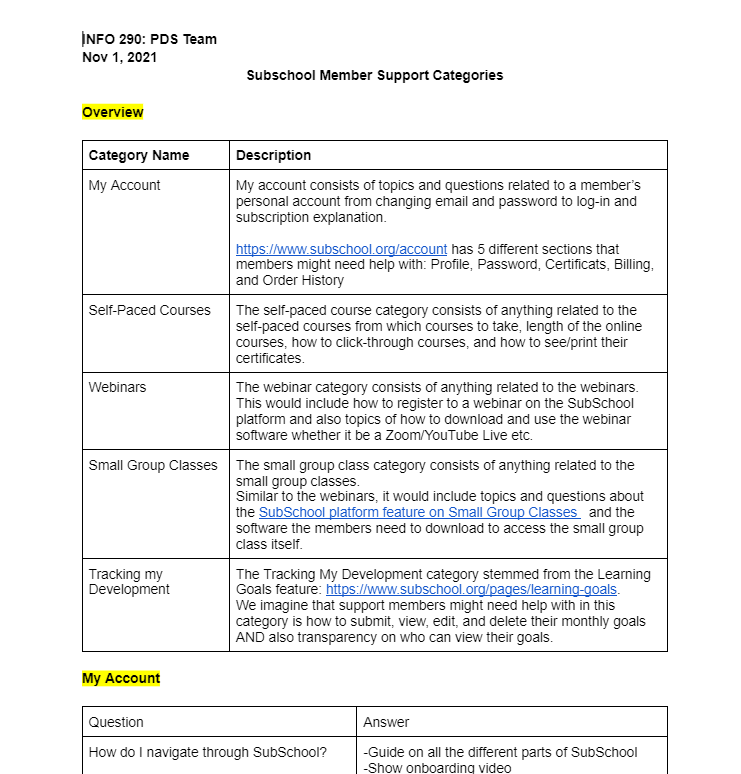
Categorization of the Technical Support Topics
Task: Group existing SubSchool websites and topics into categories and list the articles within.
One of the most important aspects of the project besides the visual design of the website was the organization of the technical support topics (i.e. what categories allow the user to find what they need as quickly as possible?)
We created 5 categories and generated a list of potential questions that would be within each category.
Result: Category names and content established for final high-fidelity wireframe.
Next Steps?
This high-fidelity wireframe has been handed over to the Substantial Classrooms team. They are pleased with the results of my teammates’ and my work and plan on implementing the design into their websites. Now users will have a way of contacting the team if needed and seek the help for any issues they might have.
Special Thanks to my teammates:Celia Diaz -•- Astoria Ho -•- Carolyn Nguyen